Les images nécessaires à la construction de votre schéma sont rassemblées dans un dossier nommé fiche11, quelque part sur le disque dur de l’ordinateur qui « pilote » le TNI. Vous pouvez les insérer à l’aide de l’outil Insérer un média depuis un fichier. Mais vous pouvez également ajouter ce dossier à votre bibliothèque personnelle de ressources.
Préparation de la bibliothèque personnelle
- Lancez le logiciel ActivInspire
- Dans les Onglets de document, sélectionnez Ajuster à la largeur
- Dans la Barre de menu, sélectionnez la commande Aperçu – Navigateurs
- Dans la fenêtre Navigateur, cliquez sur Navigateur de ressources
- Sélectionnez Autre dossier de ressources
- Cliquez sur le bouton Naviguer pour localiser un autre dossier
- Dans la fenêtre Rechercher un dossier, parcourez l’arborescence pour sélectionner le dossierfiche11 et validez par OK.
Désormais en cliquant, dans le Navigateur de ressources, sur Autre dossier de ressources, les images seront disponibles. Il suffit d’utiliser un glisser-déposer de l’image désirée pour l’insérer dans la page du tableau.
Construction du schéma

- Construction du schéma
- On dessine dans un premier temps le schéma par insertion d’images et en utilisant l’outil Forme.
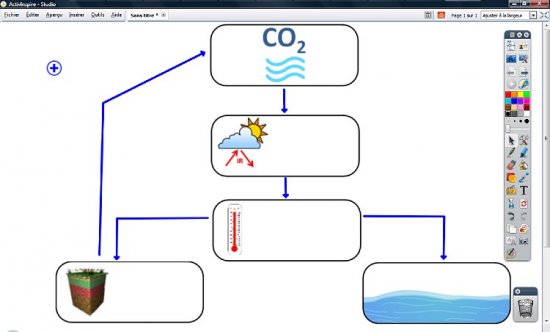
Disposez les images constitutives du schéma dans la page.
- Insérez l’une après l’autre les six images nécessaires à la construction du schéma (co2.tif, soleil.tif, temperature.tif, ocean.tif, sols.tif et plus.tif), par glisser-déposer à partir du Navigateur de ressources vers la page active du paperboard
- Disposez les cinq rectangles dans la page de manière à optimiser l’affichage
- Pour aligner avec précision les trois premières images (co2.tif, soleil.tif et temperature.tif), sélectionnez la première image puis, en maintenant la touche CTRL enfoncée, cliquez successivement sur les deux autres images
- Dans la Barre de menu contextuel, sélectionnez le Menu d’édition d’objet
- Choisissez Transformer, puis Aligner et Aligner à gauche
- Dans la Barre de menu contextuel, sélectionnez le Menu d’édition d’objet
- Cliquez sur Verrouiller.
Ainsi, en mode Présentation, les images ne risqueront pas de bouger lorsque l’on complètera le schéma.
- Pour aligner les images sols.tif et océan.tif, sélectionnez la première image puis, en maintenant la touche CTRL enfoncée, cliquez sur la deuxième image
- Dans la Barre de menu contextuel, sélectionnez le Menu d’édition d’objet
- Choisissez Transformer, puis Aligner et Aligner en haut
- Dans la Barre de menu contextuel, sélectionnez le Menu d’édition d’objet
- Cliquez sur Verrouiller
Tracez les flèches et ajoutez les signes + (« plus »)
- Dans la palette d’outils ActivInspire, cliquez sur l’outil Forme
- Dans la Liste des formes, cliquez sur le double chevron en bas de liste
- Dans la liste élargie des formes, sélectionnez une flèche de couleur bleue et d’épaisseur de trait de 4
- Tracez la flèche entre la première image (co2.tif) et la deuxième (soleil.tif), puis la flèche entre la deuxième et la troisième image (temperature.tif)
- Dans la liste élargie des formes, sélectionnez une flèche de légende (les attributs de couleur et d’épaisseur précédents sont conservés)
- Tracez la flèche reliant l’image temperature.tif à l’image sols.tif
- Dans la palette d’outils ActivInspire, cliquez sur l’outil Sélectionner
- Sélectionnez la flèche que vous venez de tracer
- Dans la Barre de menu contextuel, sélectionnez Editer les points de forme
- À l’aide des poignées correspondantes, transformez la flèche en une flèche à angle droit
- Procédez de la même façon pour la flèche reliant l’image temperature.tif à l’image ocean.tif
- Dans la palette d’outils ActivInspire, cliquez sur l’outil Forme (la forme sélectionnée précédemment est active)
- Tracez la flèche de retour, reliant l’image sols.tif à l’image co2.tif
- Dans la palette d’outils ActivInspire, cliquez sur l’outil Sélectionner
- Sélectionnez la flèche que vous venez de tracer
- Dans la Barre de menu contextuel, sélectionnez Editer les points de forme
- À l’aide des poignées correspondantes, transformez la flèche en une flèche à angle droit
- Copiez cette flèche (CTRL + C) et collez-la (CTRL + V)
- Placez-la sur la partie droite du schéma
- Dans la Barre de menu contextuel, sélectionnez le Menu d’édition d’objet
- Choisissez Transformer, puis Inverser l’axe des Y
- Ajustez le placement des flèches
- Placez l’image plus.tif à côté de la flèche qui relie la première image (co2.tif) et la deuxième (soleil.tif)
- Copiez cette image et collez-la autant de fois que nécessaire (cinq fois)
- Disposez les différents signes + (« plus ») aux endroits adéquats
- Sauvegardez le paperboard en sélectionnant, dans la Barre de menu, la commande Fichier – Enregistrer sous.
Programmation de l’animation du schéma

- Programmation de l’animation
- On définit, pour chaque étape, une action d’objet qui consiste à masquer ou afficher un objet spécifique du schéma.
Pour « dynamiser » la construction du schéma en faisant apparaître successivement ses différentes composantes, il faut définir, pour chaque étape, une action d’objet qui consiste à masquer ou afficher un objet spécifique. Pour la première étape, il faut qu’en cliquant sur l’image co2.tif apparaissent, en même temps, la flèche, le signe + et la deuxième image (soleil.tif). Ces trois objets doivent donc être groupés préalablement à la définition de l’action d’objet. Les images ayant été verrouillées, il est nécessaire d’être en mode Création.
La programmation de l’événement se fait à l’aide du Navigateur d’action. La deuxième étape consiste, en cliquant sur l’image soleil.tif à faire apparaître le groupe suivant (flèche, signe + et image temperature.tif). La troisième étape fait apparaître, par un clic sur l’image précédente, la partie du schéma relative à la dégradation des sols. La quatrième fait apparaître la partie concernant le relâchement océanique du CO2. Enfin, un clic sur l’image ocean.tif fait apparaître les flèches de retour en haut du schéma.
Pour réaliser la première étape de l’animation.
- Dans les Onglets de document, cliquez sur Mode création
- Cliquez sur la flèche située entre les deux premières images et, en maintenant la touche CTRL appuyée, cliquez sur le signe +, puis sur l’image soleil.tif
- Dans la Barre de menu contextuel, cliquez sur Regroupé
- Sélectionnez la première image (co2.tif)
- Dans la Barre de menu, sélectionnez la commande Aperçu – Navigateurs
- Dans la fenêtre Navigateur, cliquez sur Navigateur d’action
- Dans la liste déroulante des actions, sélectionnez Actions d’objet
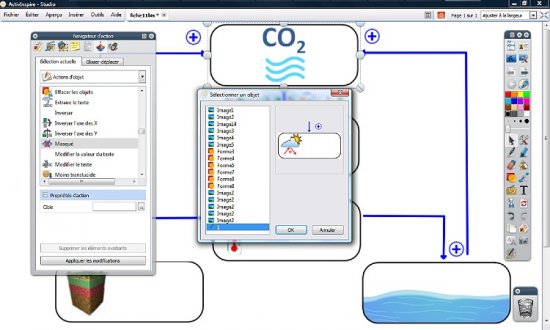
- Dans la liste des Actions d’objet, cliquez sur Masqué
- Dans les Propriétés d’action, cliquez sur le bouton à droite du champ Cible
- Dans la liste Sélectionner un objet, cliquez sur le groupe (symbolisé par un stylo)
- Cliquez sur Appliquer les modifications.
Procédez de la même façon pour définir les quatre autres étapes de l’animation. L’action Masqué que vous venez de définir fonctionne comme une « bascule » : un clic sur l’image fait apparaître le groupe concerné. Un autre clic le fait disparaître et ainsi de suite.
- Dans les Onglets de document, cliquez sur Mode présentation
- En partant de la dernière image, masquez successivement les différentes étapes de la construction de votre schéma
- Sauvegardez votre paperboard.

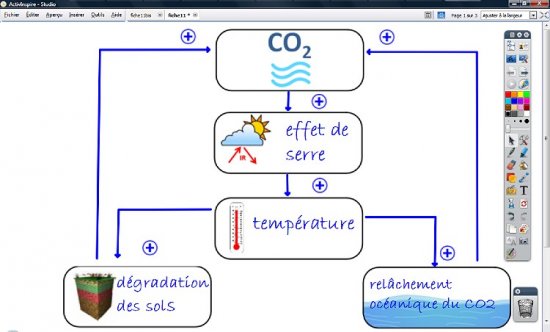
- Schéma complété
- En classe, on fait apparaître successivement les éléments du schéma qui est annoté au fur et à mesure.
En classe, à l’ouverture du fichier, en mode Présentation, le schéma pourra être dévoilé progressivement et complété à l’aide de l’outil Stylo (ou de l’outil Reconnaissance d’écriture).




