Pour réaliser ce pas à pas, il vous faut créer un compte Aurasma Studio (https://studio.aurasma.com/register). Il est conseillé de créer en amont un compte à partir de l’application mobile Aurasma et de synchroniser ce dernier avec le compte Aurasma Studio. Cela permettra en effet de tester l’aura au cours de sa réalisation [2].
L’aura à réaliser
L’aura à réaliser est un jeu de recherche : en comparant deux images représentants des animaux, on doit retrouver celui qui a disparu.
- L’image déclenchante (ou Trigger image) est un dessin représentant six animaux.
- En scannant cette image avec l’application mobile Aurasma, cela entraîne le lancement de la première incrustation (ou Overlay), une vidéo avec cinq animaux invitant à rechercher l’animal disparu.
- La fin de la vidéo entraîne l’apparition de trois nouvelles incrustations, les portraits du chat, de l’hippopotame et de la vache.
- Si on tape sur l’image du chat, un cercle apparaît sur la vidéo pour montrer que le chat est bien présent.
- Trois secondes plus tard, le cercle disparait.
- Si on tape sur l’image de l’hippopotame, un cercle entoure l’animal sur la vidéo et disparait trois secondes après.
- Si on tape sur l’image de la vache, l’animal disparu, on lance une vidéo qui annonce que c’est bien l’animal disparu.
- Cette vidéo s’affiche automatiquement en plein écran.
- Quand on fait un tap sur la vidéo, toutes les incrustations disparaissent et on peut scanner de nouveau l’image déclenchante.
L’infographie suivante reprend la succession des événements à « programmer » dans l’aura. Les fichiers nécessaires à la réalisation de l’aura sont disponibles dans le fichier archive animal_disparu.zip
Étape 1 : préparation de l’aura – téléversement des éléments
La création de l’aura s’effectue en ligne. Il suffit de s’identifier au serveur pour accéder à son espace de création.
![]() Dans votre navigateur internet, tapez l’adresse https://studio.aurasma.com
Dans votre navigateur internet, tapez l’adresse https://studio.aurasma.com

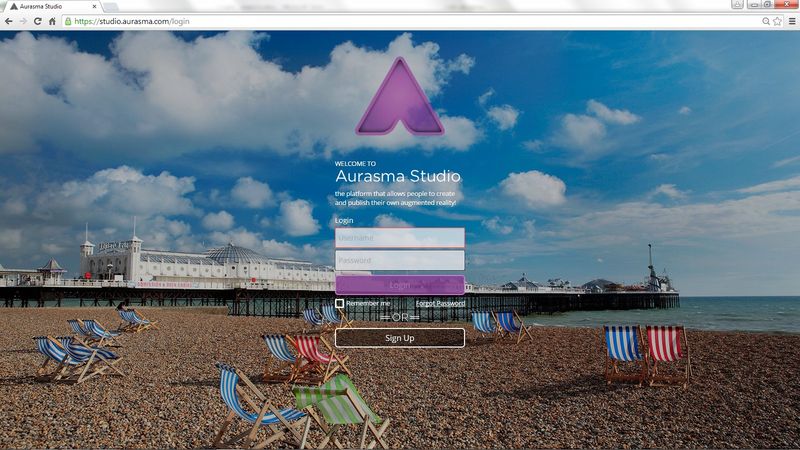
![]() Identifiez-vous en saisissant vos login et mot de passe dans les champs correspondants et validez en cliquant sur login.
Identifiez-vous en saisissant vos login et mot de passe dans les champs correspondants et validez en cliquant sur login.
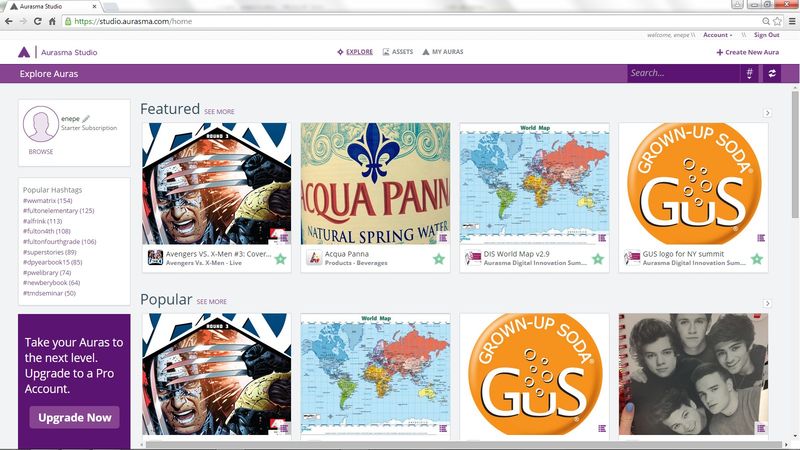
Une liste de campagnes d’auras proposées par des utilisateurs tiers s’affiche. En bas de page, on accède à ses abonnements ainsi qu’à l’historique des auras consultées.

Il est possible de créer directement une nouvelle aura (en cliquant sur le bouton correspondant, en haut à droite), mais, si le projet est bien préparé et que les éléments nécessaires à sa fabrication sont prêts, ils peuvent être téléversés avant la réalisation proprement dite de l’aura. Le téléversement peut se faire par lot. On gagne ainsi un peu de temps.
On commence par l’image déclenchante.
![]() Dans le menu supérieur, sélectionnez Assets, puis choisissez Create New Trigger (sur la droite de l’écran)
Dans le menu supérieur, sélectionnez Assets, puis choisissez Create New Trigger (sur la droite de l’écran)
![]() Dans la fenêtre Upload Trigger Image, donnez un nom à l’élément pour l’identifier facilement par la suite
Dans la fenêtre Upload Trigger Image, donnez un nom à l’élément pour l’identifier facilement par la suite
![]() Vérifiez que l’onglet From File est bien actif et cliquez sur Browse
Vérifiez que l’onglet From File est bien actif et cliquez sur Browse
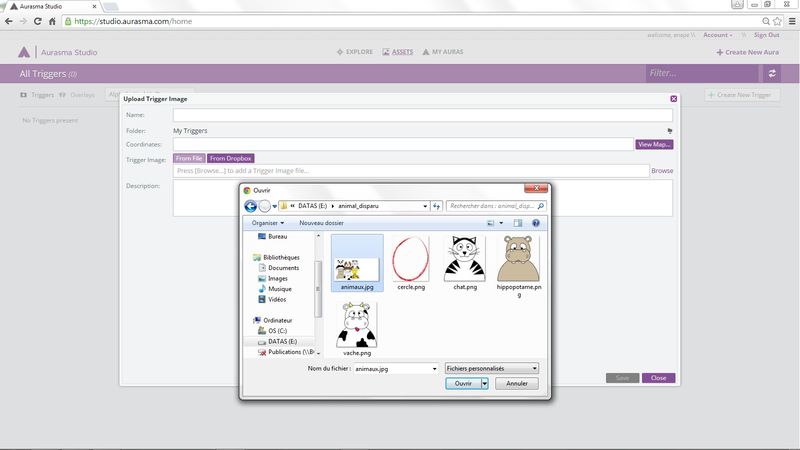
![]() Parcourez l’arborescence à la recherche du fichier animaux.jpg
Parcourez l’arborescence à la recherche du fichier animaux.jpg

![]() Sélectionnez le fichier et validez votre choix
Sélectionnez le fichier et validez votre choix
![]() Vous pouvez ajouter une description ainsi qu’associer des coordonnées à l’élément pour limiter géographiquement le déclenchement de l’aura
Vous pouvez ajouter une description ainsi qu’associer des coordonnées à l’élément pour limiter géographiquement le déclenchement de l’aura
![]() Validez le téléversement en cliquant sur Save
Validez le téléversement en cliquant sur Save
Passons aux incrustations ou Overlays. On peut les ajouter une à une, mais on peut également en sélectionner plusieurs et toutes les téléverser en une seule fois.
![]() Cliquez sur Overlays (sur la gauche de l’écran)
Cliquez sur Overlays (sur la gauche de l’écran)
![]() Survolez le bouton Create New Overlay et cliquez sur la petite flèche qui apparaît
Survolez le bouton Create New Overlay et cliquez sur la petite flèche qui apparaît
![]() Sélectionnez Bulk Add Overlays
Sélectionnez Bulk Add Overlays
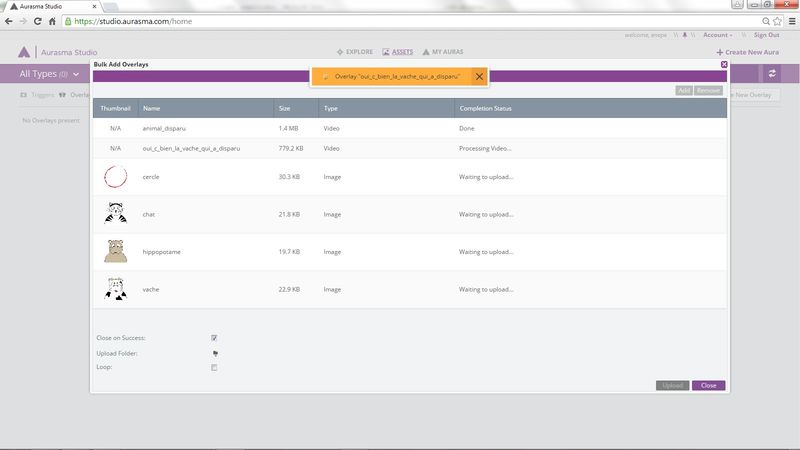
![]() Dans la fenêtre Bulk Add Overlays, cliquez sur Add
Dans la fenêtre Bulk Add Overlays, cliquez sur Add
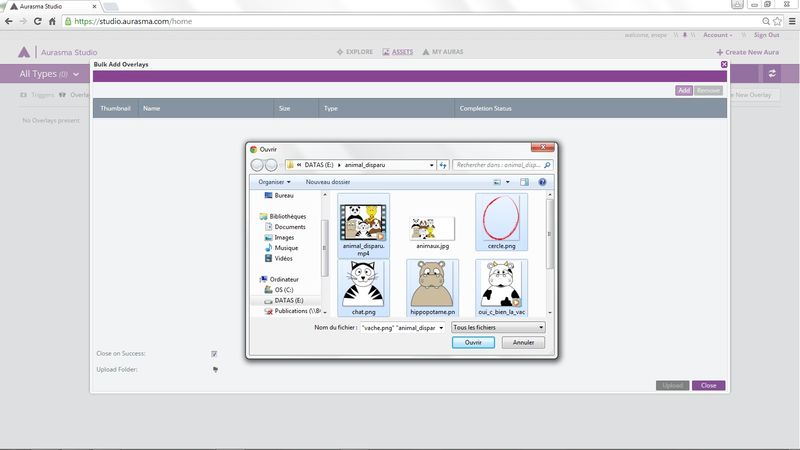
![]() En maintenant enfoncée la touche CTRL du clavier, sélectionnez les fichiers animal_disparu.mp4, cercle.png, chat.png, hippopotame.png, oui_c_bien_la_vache_qui_a_disparu.mp4 et vache.png
En maintenant enfoncée la touche CTRL du clavier, sélectionnez les fichiers animal_disparu.mp4, cercle.png, chat.png, hippopotame.png, oui_c_bien_la_vache_qui_a_disparu.mp4 et vache.png

![]() Validez en cliquant sur Ouvrir, puis lancez les téléversements en cliquant sur Upload
Validez en cliquant sur Ouvrir, puis lancez les téléversements en cliquant sur Upload
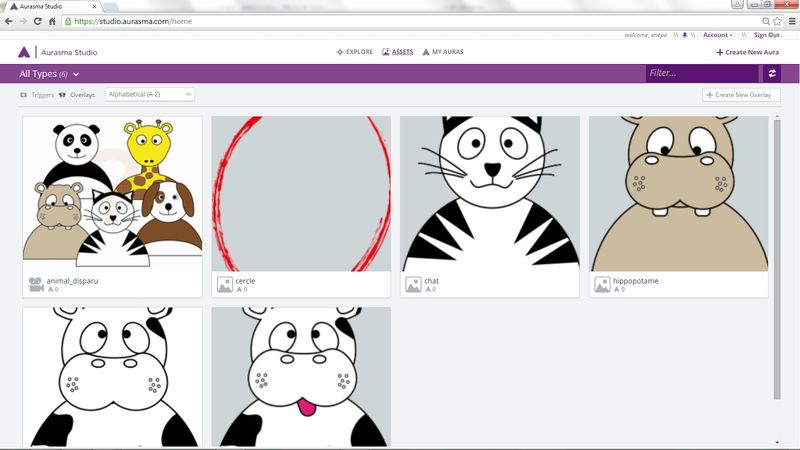
Les images déclenchantes et les incrustations sont en ligne, on peut alors créer l’aura.

Étape 2 : création de l’aura
La création de l’aura commence par l’ajout de l’image déclenchante. On peut téléverser l’image au moment de la création mais on peut également sélectionner un élément existant.
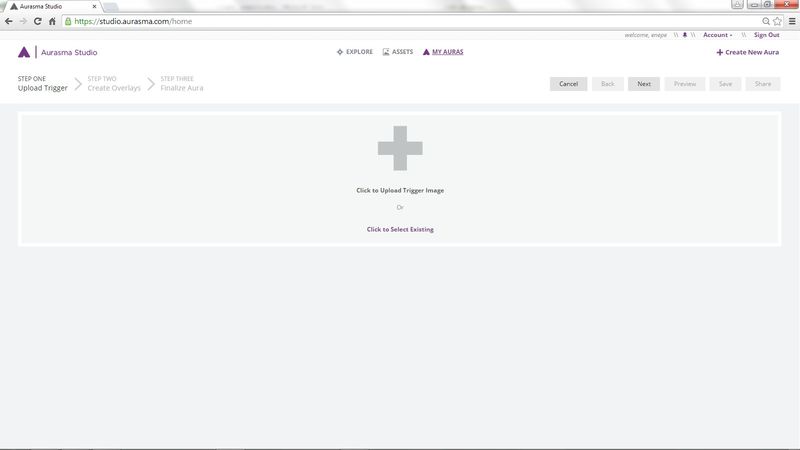
![]() Cliquez sur Create New Aura, puis sur Click to Select Existing
Cliquez sur Create New Aura, puis sur Click to Select Existing

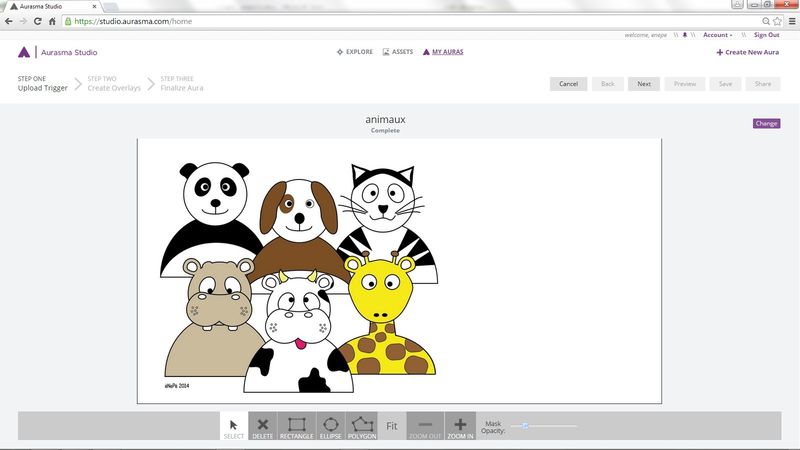
![]() Dans la fenêtre Select Trigger Image…, sélectionnez l’image Animaux.
Dans la fenêtre Select Trigger Image…, sélectionnez l’image Animaux.
L’image délenchante s’affiche à l’écran. Au-dessous d’elle, une série d’outils permettent de définir des masques utilisés pour cacher éventuellement les zones de l’image ne devant pas être reconnues. Attention, ces outils masques ne fonctionnent pas actuellement si vous travailler avec le navigateur Chrome.

On passe à l’étape suivante, c’est-à-dire l’ajout des incrustations (ou Overlays). Là encore, on peut téléverser un à un les éléments, mais on peut aussi les choisir parmi les éléments existants. Le premier élément a ajouté est la vidéo animal_disparu qui se lancera après reconnaissance de l’image déclenchante.
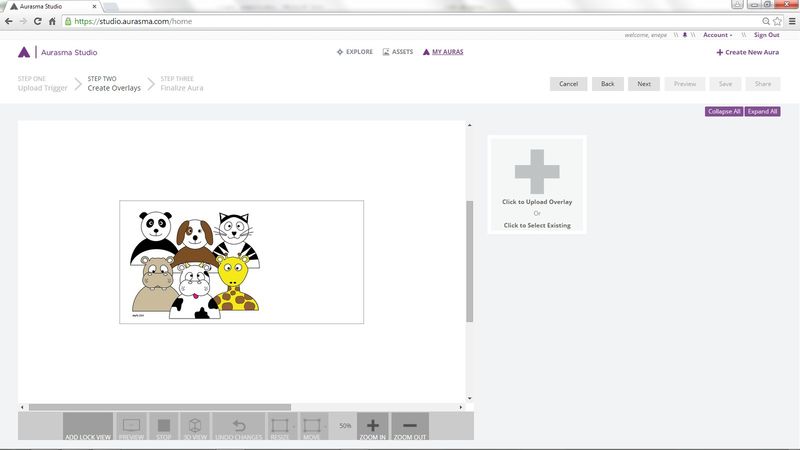
![]() Cliquez sur le bouton Next, puis sur Click to Select Existing
Cliquez sur le bouton Next, puis sur Click to Select Existing

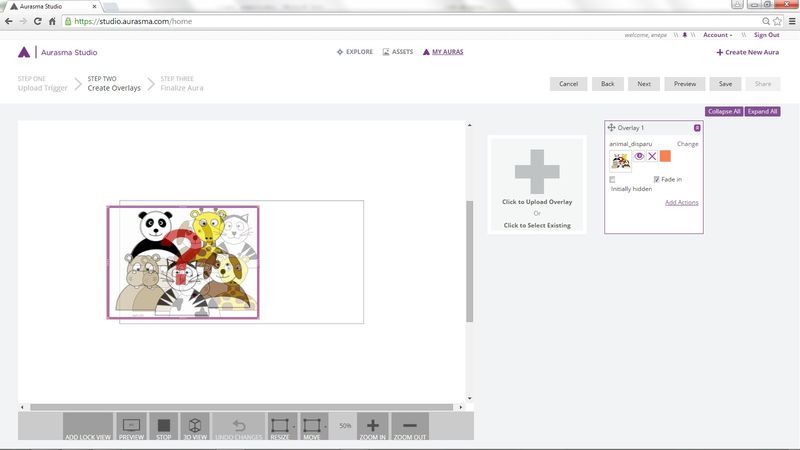
![]() Dans la fenêtre Select Overlay…, sélectionnez la vidéo animal_disparu, puis cliquez sur Select
Dans la fenêtre Select Overlay…, sélectionnez la vidéo animal_disparu, puis cliquez sur Select
![]() En maintenant enfoncée la touche MAJ du clavier, adaptez la taille et la position de l’élément afin qu’il se superpose à l’image déclenchante.
En maintenant enfoncée la touche MAJ du clavier, adaptez la taille et la position de l’élément afin qu’il se superpose à l’image déclenchante.

A ce stade, on peut sauvegarder l’aura et tester son fonctionnement sur son appareil mobile en cliquant sur Preview. Cette étape est grandement facilitée si vous avez synchronisé le compte Aurasma Studio avec votre compte Aurasma mobile.
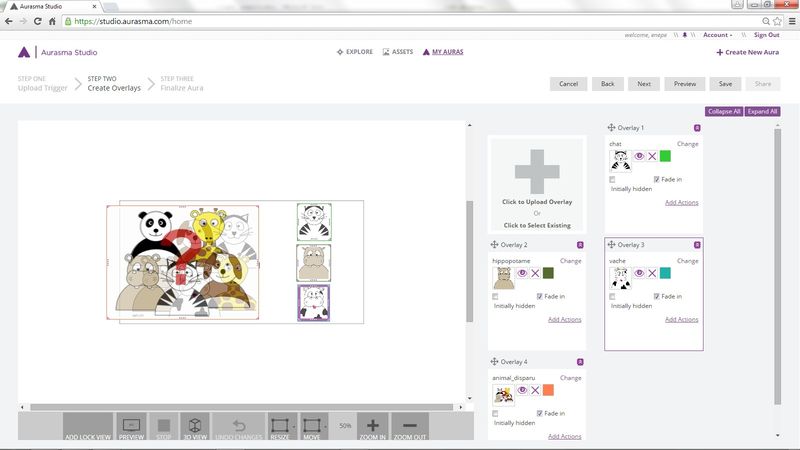
Les trois incrustations suivantes sont ajoutés en une seule fois.
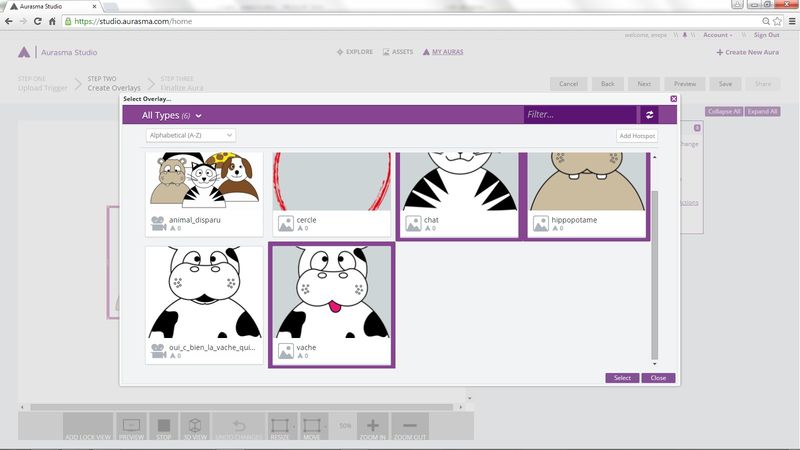
![]() Cliquez sur Click to Select Existing
Cliquez sur Click to Select Existing
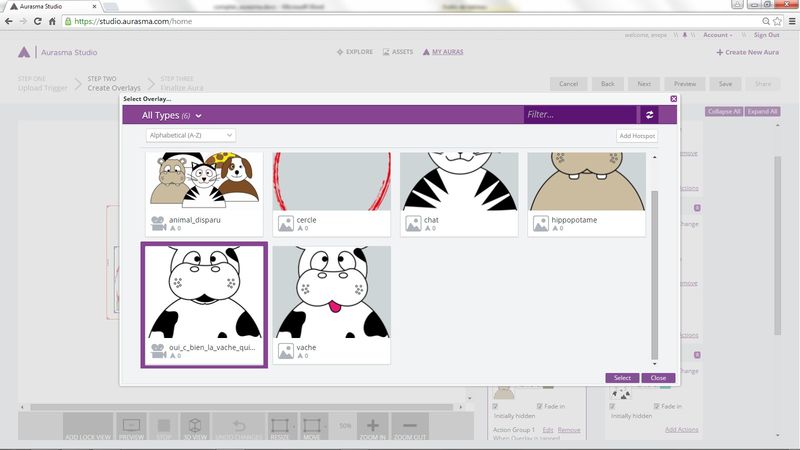
![]() Dans la fenêtre Select Overlay…, sélectionnez les images chat, hippopotame et vache
Dans la fenêtre Select Overlay…, sélectionnez les images chat, hippopotame et vache

![]() Cliquez sur Select.
Cliquez sur Select.
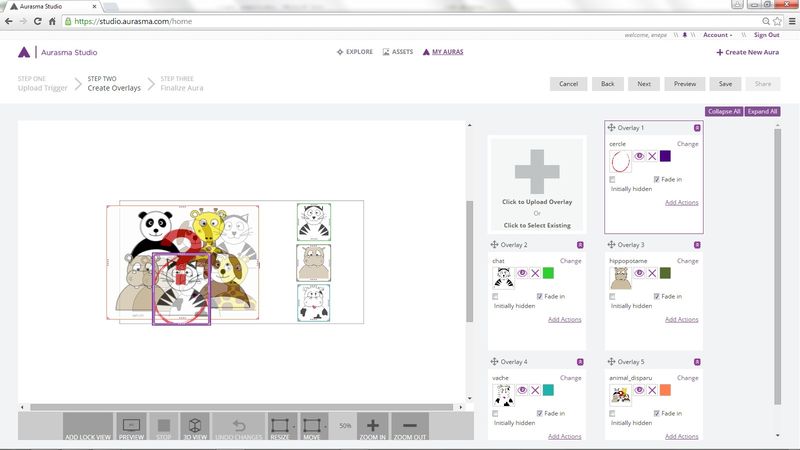
Le premier élément ajouté change de numéro et devient l’Overlay 4. Il est en couche inférieure. Les trois portraits (chat, hippopotame et vache) sont ensuite redimensionnés et placés sur la droite de l’image.
![]() En maintenant enfoncée la touche MAJ du clavier, adaptez la taille des images à celle des animaux présents sur l’image déclenchante
En maintenant enfoncée la touche MAJ du clavier, adaptez la taille des images à celle des animaux présents sur l’image déclenchante
![]() Positionnez-les, les unes sous les autres, sur la droite de l’image.
Positionnez-les, les unes sous les autres, sur la droite de l’image.
Deux autres Overlays sont ajoutés. Il s’agit en fait du même fichier, correspondant au cercle rouge, qui est utilisé deux fois et déposé sur l’image déclenchante, sur le chat pour l’un et sur l’hippopotame pour l’autre.
![]() Cliquez sur Click to Select Existing
Cliquez sur Click to Select Existing
![]() Dans la fenêtre Select Overlay…, sélectionnez l’image cercle, puis cliquez sur Select
Dans la fenêtre Select Overlay…, sélectionnez l’image cercle, puis cliquez sur Select
![]() Réduisez la taille de l’image et placez-la sur l’image du chat
Réduisez la taille de l’image et placez-la sur l’image du chat

![]() Recommencez en ajoutant une deuxième fois le cercle qui sera placée sur l’image de l’hippopotame.
Recommencez en ajoutant une deuxième fois le cercle qui sera placée sur l’image de l’hippopotame.
Si on teste l’aura, on s’aperçoit que les six Overlays apparaissent en même temps. Il est nécessaire de définir des actions pour programmer l’ordre d’apparition des divers éléments.
Étape 3 : ajout d’actions
Au lancement de l’aura, seule la vidéo animal_disparu (Overlay 6) doit être visible. Les cinq autres incrustations doivent être cachées.
![]() Pour chacune des Overlays 1 à 5, cochez la case Initiallly hidden.
Pour chacune des Overlays 1 à 5, cochez la case Initiallly hidden.
Les trois portraits des animaux (chat, hippopotame et vache) doivent apparaître à la fin de la vidéo (l’Overlay 6). On ajoute donc une action à cet élément.
![]() Dans la cadre de l’Overlay 6, cliquez sur Add Actions
Dans la cadre de l’Overlay 6, cliquez sur Add Actions
![]() Dans la liste des conditions, choisissez When Overlay has finished
Dans la liste des conditions, choisissez When Overlay has finished
![]() Cliquez sur Add Action pour ajouter une action
Cliquez sur Add Action pour ajouter une action
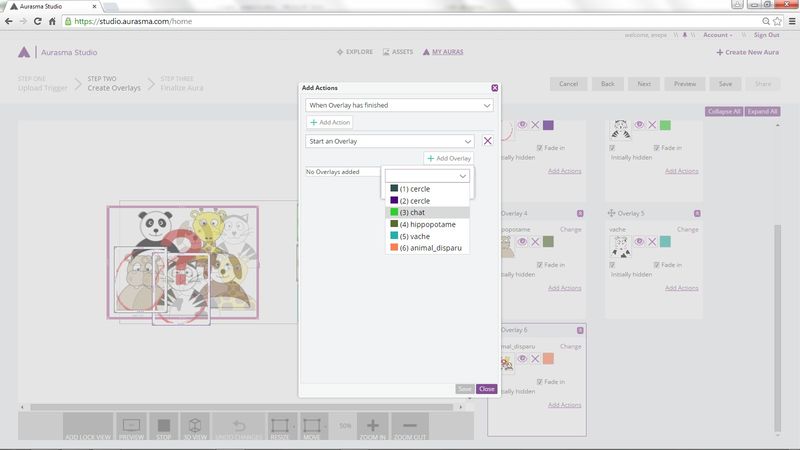
![]() Dans la liste des actions disponibles, sélectionnez Start an Overlay, puis cliquez sur Add Overlay
Dans la liste des actions disponibles, sélectionnez Start an Overlay, puis cliquez sur Add Overlay
![]() Sélectionnez le chat (l’Overlay 3)
Sélectionnez le chat (l’Overlay 3)

![]() Recommencez pour les deux autres Overlays (l’hippopotame et la vache)
Recommencez pour les deux autres Overlays (l’hippopotame et la vache)
![]() Validez en cliquant sur Done puis sauvegardez l’action en cliquant sur Save.
Validez en cliquant sur Done puis sauvegardez l’action en cliquant sur Save.
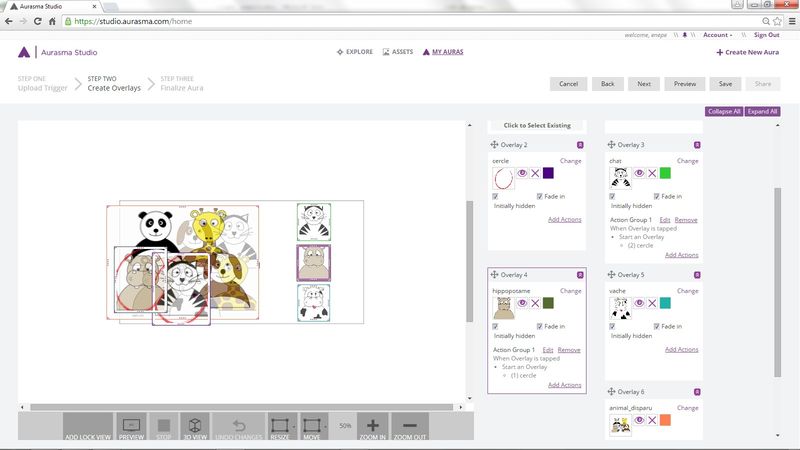
On veut qu’en tapant sur l’image du chat, le cercle correspondant (c’est-à-dire l’overlay 2) apparaisse. Pour cela on ajoute une action sur l’Overlay correspondant au chat.
![]() Dans la cadre de l’Overlay 3, cliquez sur Add Actions
Dans la cadre de l’Overlay 3, cliquez sur Add Actions
![]() Dans la liste des conditions, conservez When Overlay is tapped
Dans la liste des conditions, conservez When Overlay is tapped
![]() Cliquez sur Add Action pour ajouter une action
Cliquez sur Add Action pour ajouter une action
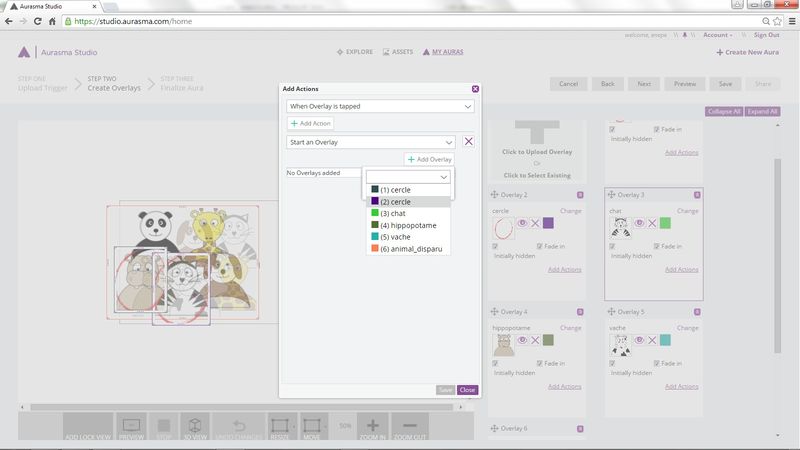
![]() Dans la liste des actions disponibles, sélectionnez Start an Overlay, puis cliquez sur Add Overlay
Dans la liste des actions disponibles, sélectionnez Start an Overlay, puis cliquez sur Add Overlay
![]() Sélectionnez le cercle correspondant au chat (l’Overlay 2)
Sélectionnez le cercle correspondant au chat (l’Overlay 2)

![]() Validez en cliquant sur Done puis sauvegardez l’action en cliquant sur Save.
Validez en cliquant sur Done puis sauvegardez l’action en cliquant sur Save.
De même, on veut qu’un tap sur l’image de l’hippopotame fasse apparaitre le cercle correspondant.
Ajoutez l’action adéquate à l’Overlay 4 pour faire apparaître l’Overlay 1.
Les deux cercles doivent disparaître au bout d’un court délai de trois secondes. Pour cela on ajoute une action à chacun de ces deux Overlays.
![]() Dans la cadre de l’Overlay 1, cliquez sur Add Actions
Dans la cadre de l’Overlay 1, cliquez sur Add Actions
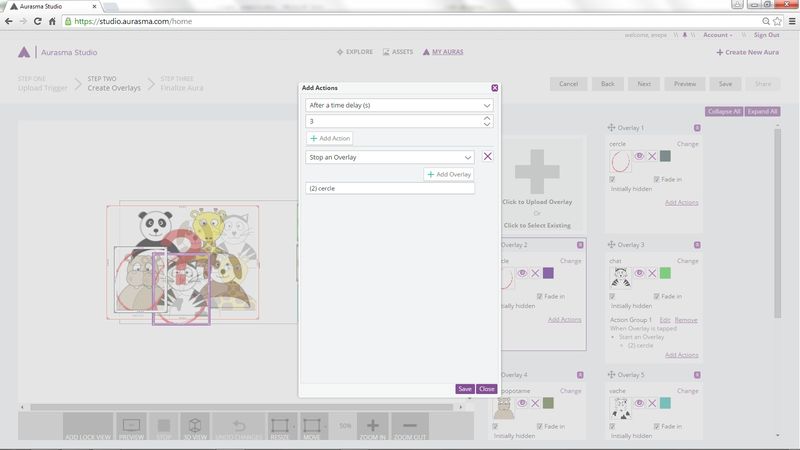
![]() Dans la liste des conditions, sélectionnez After a time delay (s)
Dans la liste des conditions, sélectionnez After a time delay (s)
![]() Indiquez la valeur 3 pour la durée du délai
Indiquez la valeur 3 pour la durée du délai
![]() Cliquez sur Add Action, puis sélectionnez Stop an Overlay,
Cliquez sur Add Action, puis sélectionnez Stop an Overlay,
![]() Cliquez sur Add Overlay pour sélectionner l’Overlay 1
Cliquez sur Add Overlay pour sélectionner l’Overlay 1
![]() Validez en cliquant sur Done puis sauvegardez l’action en cliquant sur Save
Validez en cliquant sur Done puis sauvegardez l’action en cliquant sur Save
![]() Recommencez l’ensemble des opérations pour l’Overlay 2.
Recommencez l’ensemble des opérations pour l’Overlay 2.

Il est possible d’éditer une action déjà définie. Par exemple, pour obtenir une animation plus fluide, on désire que le tap sur l’image du chat affiche le cercle correspondant, mais cache également, simultanément, l’autre cercle.
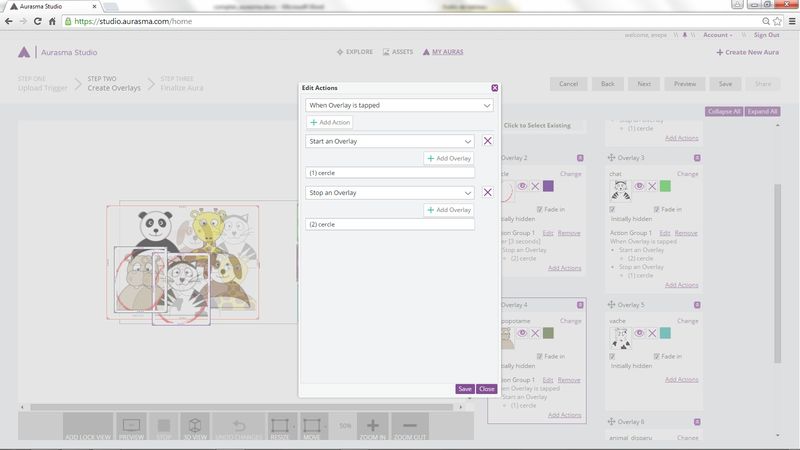
![]() Dans la cadre de l’Overlay 3 (le chat), cliquez sur Edit (en face de Action Group 1)
Dans la cadre de l’Overlay 3 (le chat), cliquez sur Edit (en face de Action Group 1)
![]() Cliquez sur Add Action, puis sélectionnez Stop an Overlay,
Cliquez sur Add Action, puis sélectionnez Stop an Overlay,
![]() Cliquez sur Add Overlay pour sélectionner l’Overlay 1
Cliquez sur Add Overlay pour sélectionner l’Overlay 1

![]() Validez en cliquant sur Done puis sauvegardez l’action en cliquant sur Save
Validez en cliquant sur Done puis sauvegardez l’action en cliquant sur Save
![]() Recommencez l’ensemble des opérations pour l’Overlay 4 (l’hippopotame).
Recommencez l’ensemble des opérations pour l’Overlay 4 (l’hippopotame).
On peut à nouveau tester l’aura pour vérifier que toutes les actions fonctionnent correctement.
Les dernières étapes
Les dernières étapes répètent l’ensemble les manipulations précédentes.
On désire lancer une vidéo (oui_c_bien_la_vache_qui_a disparu ) quand l’utilisateur choisit la vache. Il faut donc ajouter l’incrustation correspondante.
![]() Cliquez sur Click to Select Existing, puis sélectionnez la vidéo oui_c_bien_la_vache_qui_a disparu
Cliquez sur Click to Select Existing, puis sélectionnez la vidéo oui_c_bien_la_vache_qui_a disparu

![]() Redimensionnez-la et positionnez-la sur l’image de la vache (Overlay 4).
Redimensionnez-la et positionnez-la sur l’image de la vache (Overlay 4).
Il faut ensuite définir l’action qui déclenchera son lancement.
![]() Dans la cadre de l’Overlay 4 (la vache), cochez la case Initiallly hidden, puis cliquez sur Add Actions
Dans la cadre de l’Overlay 4 (la vache), cochez la case Initiallly hidden, puis cliquez sur Add Actions
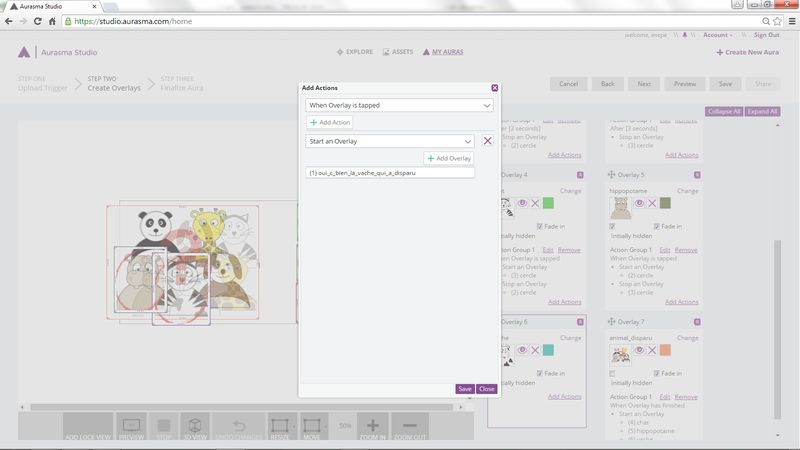
![]() Dans la liste des conditions, conservez When Overlay is tapped
Dans la liste des conditions, conservez When Overlay is tapped
![]() Ajoutez l’action Start an Overlay et sélectionnez l’Overlay 1 (oui_c_bien_la_vache_qui_a disparu )
Ajoutez l’action Start an Overlay et sélectionnez l’Overlay 1 (oui_c_bien_la_vache_qui_a disparu )

![]() Validez et sauvegardez l’action.
Validez et sauvegardez l’action.
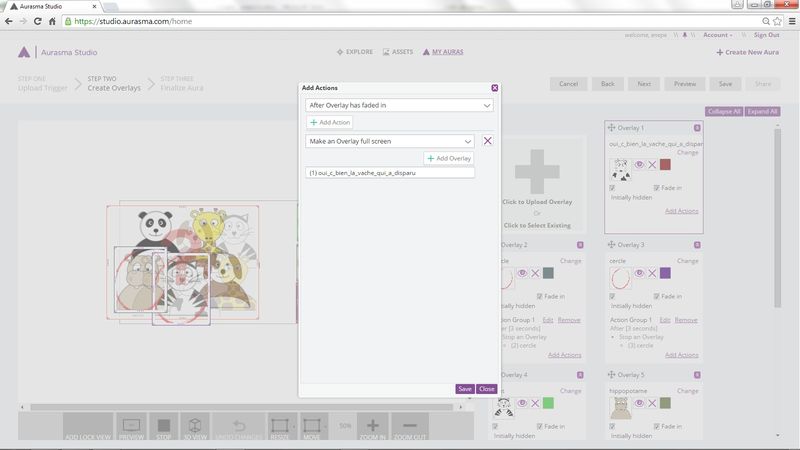
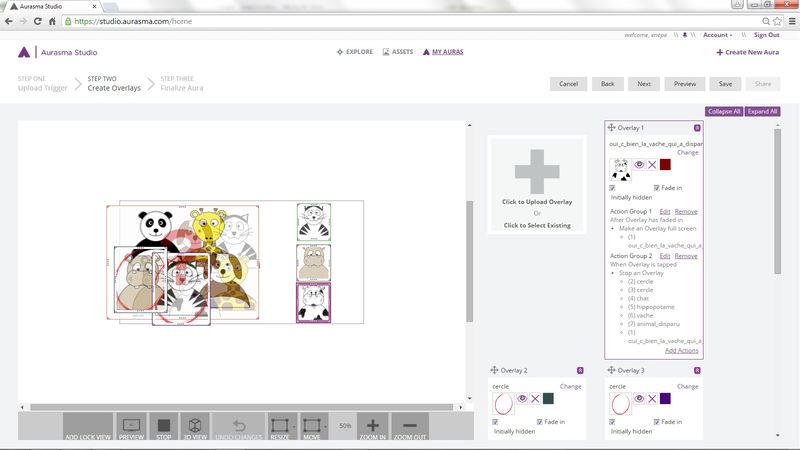
Pour afficher la vidéo (Overlay 1) en plein écran automatiquement à son lancement, on lui définit l’action Make an overlay full screen une fois que l’élément est affiché (After Overlay has faded in).

On désire aussi définir une action déclenchante, par un tap sur Overlay 1, l’arrêt de toutes les incrustations présentes à l’écran afin de permettre de recommencer le déclenchement de l’aura.

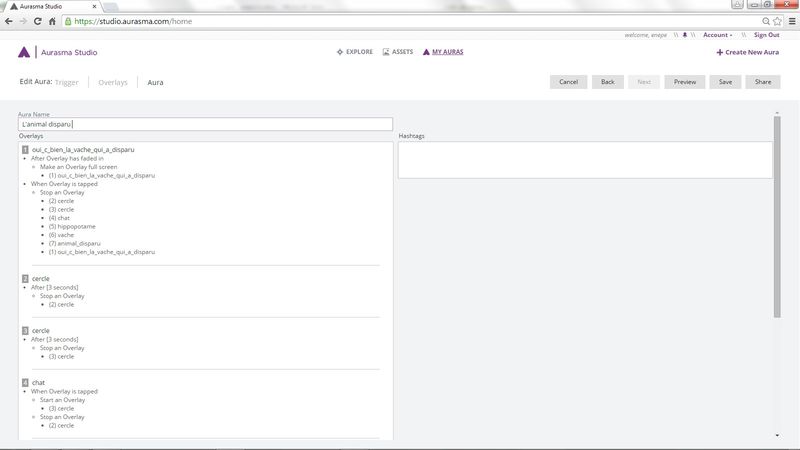
L’aura est terminée. En cliquant sur Next, on accède à un récapitulatif des Overlays et des actions définies. On peut dans cette page modifier le nom de l’aura et définir des hashtags, c’est-à-dire lui associer des mots-clés.

Pour finir, sauvegardez l’aura. Vous pouvez la prévisualiser et la tester à l’écran.
Si vous désirez partager l’aura, vous pouvez la rendre publique en cliquant sur le bouton Share. Les abonnés à votre chaîne pourront la tester immédiatement. Si vous avez synchronisé votre compte mobile avec le compte en ligne, vous retrouverez l’aura sur votre appareil mobile.